CSS/HTML初心者がWordPressを始めてみた
2015年12月1日より、ライブドアブログで運営していた「もふかん!」(http://blog.livedoor.jp/gakinotukaima/)からレンタルサーバーでWordPressのこのブログに移転しました。
ライブドアでもCSS/HTMLをちょっとは弄るとはいえ、用意されたテンプレの数値をちょこっと変えてみる程度なので、ほぼCSS/HTMLの知識がないのに、いきなりWordPressとか大丈夫か?とも思ったのですが、意外と何とかなったので書いてみます。
まず、なぜWordPressなのか、というところですが、理由はありません。本屋のブログ関係のコーナーに行くとブログ作成はWordPressだ、ということのようだったからです。また、ライブドアブログに不満があったわけでもありません。ライブドアブログは無料で、CSS/HTMLの知識がなくてもストレスなく運用できていたので、良いサービスだったのかなと。ただ、せっかくブログをやっているのだから、自分でサーバーレンタルして、独自ドメインで、かつ、自分でCSS/HTML弄ってやってみたいという欲があったからです。
レンタルサーバーについて
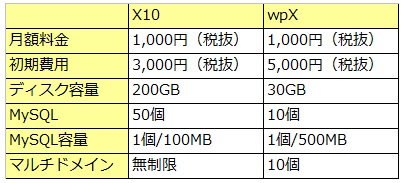
レンタルサーバーについては、エックスサーバーのX10プランを 選びました。ネットを検索するといろいろとサーバー比較の記事が転がっていて、エックスサーバーが評判良さそうだったので。また、エックスサーバーは WordPressに特化したプラン(wpX)もあり、そこまで用意しているところならそれなりにサービスも良いだろうと。wpXプランは、SSDストライピング構成による高速化など、WordPressに最適を謳っていますが、ディスク容量が30GBでMySQLの個数も少なく、WordPressに特化している分、他の使い勝手がないみたいだったのでやめました。ワンフェスのフィギュアの写真のアップロードなどを考えると容量多いほうが良いかなという判断と、サーバーの高速化については、結局速い遅いの問題はサーバー側ではなく、PC側によるところが多いでしょうという判断です。実際、X10プランでも全然ストレス感じません。
WordPress教本について
CSS/HTMLの何の知識もなくWordPressを始めるにあたり、教本として「WordPressレッスンブック」を買いました。本屋さんに行けば、CSS/HTMLやWordPressの教本がたくさん並んでいるのですが、大きく分けて2種類かなと思います。1つは、こういう時はこうするのだ、というやり方が記載された辞書的な教本。もう1つは、実際に例を作成しながら覚える実践的な教本。僕のような右も左も分からない超超超初心者は実例をこなしながら覚えていくのが良いと思います。ブログ作成なんてフォントをどうするのかとか、サイトレイアウトをどうするのかとか、やってることはとてもシンプルなので、実際に例を作りながら自分なりのアレンジをしていくのが有効だというのは、ライブドアブログのテンプレを何となく弄っていた頃から感じていたからです。
「WordPressレッスンブック」ですが、実際にブログを1つ作成してみるという実践的な教本です。当ブログは、僕が白紙のテキストファイルから書き起こして作成したものですが、この「WordPressレッスンブック」の例ブログがベースとなっています。教本を一通りこなしてから、自分のブログを作ったのではなく、教本をこなしながら自分のブログを作っていきました。例えば、幅の指定に関して例では760pxとなっているところを自分は1080pxだなとか、自分の場合、色はこうだな、とか。
なので、ブログを作り始めるにあたっては、どういうかんじにしたいのかのイメージが大事なのだと思います。僕の場合、「制服をイメージした見やすくてシンプルデザイン」にするというコンセプトを念頭に置いて作成しました。教本の例に対して、自分のコンセプトと照らし合わせてアレンジを考えていって今のブログデザインになっています。
また、実際に教本に沿ってブログを1つ作り上げていく過程で、何となくCSS/HTMLの仕組みが分かってきて、応用もなんとなく想像がつくようになってきたので、やっぱり初心者は実践的な教本が良いと思います。こういう時はこうHTML記述するのだ、という辞書的なことはググれば何とかなりますが、HTML全体のどこに指定すればいいの?という構造的なことはググってもいまいち分からないので。
ブログデザインについて
仕事でもあるべき姿とかなりたい姿とか言われますが、ブログ作成を振り返ってみて、どういうブログデザインにしたいのかというコンセプトを決めていたのが良かったのかと思います。
「制服をイメージした見やすくてシンプルデザイン」というのをブログデザインのコンセプトにしていました。これは、制服は毎日着るものであり、シンプルで馴染みやすいデザインなので、ブログデザインとしても良いだろうということと、何よりブログを見てくれる人を女子中高生の制服姿をまじまじと見つめているという感覚に陥れたいという思いからです。なので、記事はやはり制服の胸からお腹にかけての部分に位置させたいので、ヘッダーは襟、メニューバーはスカーフ、フッターはスカートというようにデザインも決めやすかったです。
また、読みやすさという点に関しては、各種レイアウト幅がとても重要になってくるので、以下リンク先の記事を参考にさせていただきました。
これが読みやすいブログデザイン!有名サイトの記事幅と余白設定を大公開 (Naifix)
CSS/HTML初心者がWordPressを始めてみて
初心者の僕でも、週末土日にちょこちょこっと作業して1ヶ月程でリリース。意外と何とかなったかなぁー、って。最初は本当に出来るのか心配だったとこもありますが、ブログなんてやってることは案外シンプルで、ゲームみたいなもの。チュートリアルを参考に実践を通してやれば基本は覚えられるので、あとはやってみてってかんじなのかな。
なので、「WordPressでブログ始めてみたいけど、なんだか難しそう」って思ってる人は、一歩踏み出してやってみると案外何とかなるもんですよ。